7.作成上の豆知識
一通りHTMLについての勉強が終わったところで、作成の時に役立つ豆知識を紹介していきたいと思います。
7-1,空間を作る
行と行の間、文字と文字との間の空間作りはホームページ作りでイガイと手こずるところだと思います。ここで覚えておきたいのがSpaceです。大文字の状態でSaceを何個打ってもその打った数だけ空白が出来ますが、半角の状態でSpaceを沢山打ってもWEB上ではいつ分しか反映されません。
大文字の状態でスペース×5→ 。 小文字の状態でスペース×5→ 。
それでは、半角のスペースはどうやって表示させるかというと、特殊な記号を表示させるときの書き方です。
では半角スペースの書き方はというと、 です。ここに書くと×5→ 。
これならいくら半角スペースを書いてもその分だけ表示されます。
7-2,TABLEタグをうまく使いレイアウト
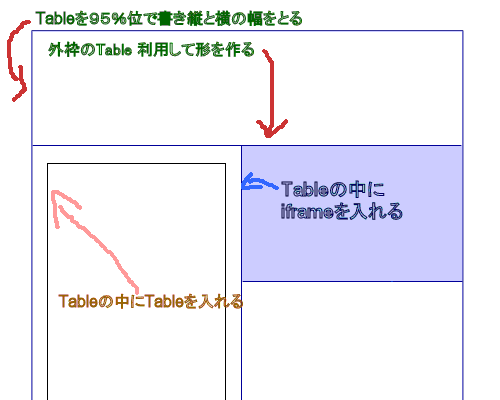
形作りはTableタグを使用するときれいなレイアウトになります。例えば↓
 など、Tableの中に、Tableやインラインフレームを入れることもできます。これを応用してきれいな形を作りましょう
など、Tableの中に、Tableやインラインフレームを入れることもできます。これを応用してきれいな形を作りましょう作成に便利なソフト、ツール
HTMLをタグ打ちは大変です。どこが大変かというと、タグがついてるからソースが見づらい・タグが間違っていると変に表示されたり表示されなかったりする。など色々戸あります。そんな問題を少しでも解決して、より良い環境で作業を効率良く出来るようにしましょう。
まず、一番大事なのはテキストエディターです。この性能でサイトづくりの効率の良さがほとんど決まってしまいます。
使いやすいテキストエディターの基準は、タグを入力すると色が付き間違って書いてあるとすぐに気づけるような仕様になっていることです。これはとても重要だと思います。
後は、文字列を検索して、指定した文字がどこにあるかがわかるような機能や、文字の置き換えが出来る機能は利用価値が高いです。
そんな、機能を配備した、テキストエディターを紹介します。
EmEditor
このソフトは、有料のソフト(結構値が張ります)何ですが、学生、教師、プログラマー・・などは無料のライセンスを貰えるという優良な会社が公開しております。
使いかってが良くお気に入りエディターです。HTML,XHTML,CSS,Java script,phpなどに対応していることもありWEBデザイナーからの支持がとても高いそです。(数多くのプログラミング言語に対応しております)
ウィンドウを分割して二つのファイルを同時に一つのウィンドウに表示させたりもできとても便利です。是非ご活用ください
次に、作成したホームページの文法をチェックしてくれるWEB上のツールを紹介します。
なぜ、このようなことをするかというと間違った文法で書いてあったり、間違えて覚えていることがかなり多くあるからです。
その間違いの部分を少しでも無くしていくためにこのツールを活用していってください。
Another HTML-lint gateway
100点満点で採点してくれるのですが、なかなか高得点を狙うのは難しい(−になってしまうことも多い)ですが少しでも点数を減らさないように努力しましょう。
どこが間違っているかを解説してくれるので、解説を良く読んで直せる部分は直すと良いです。
GET HOMEPAGE 講座へ戻る 8.CSS(スタイルシート)についてへ
Copyright © 2004-2005 BREAKDOWN. All rights reserved.
